みなさんこんにちは。大型連休に突入ですね!
今回は、ギャラクシー★メテオが、Scratchで遊んだ話です。
ポチとロケット
この3ヶ月ぐらい、LITALICOワンダー渋谷校でScratchで楽しんでいる、ギャラクシー★メテオ。
Scratchのキャラクター達をアレンジして、楽しいプログラム作品を作っていました。
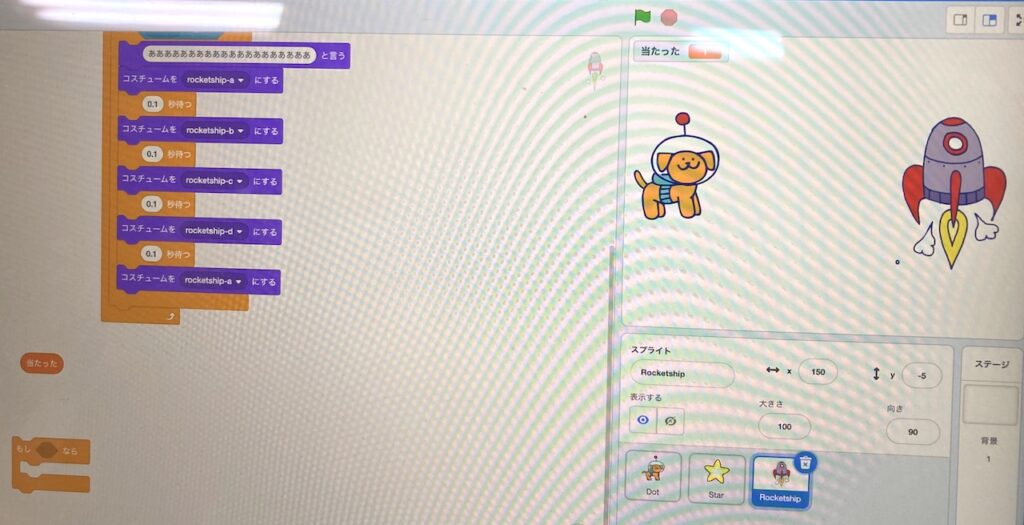
ポチとロケットです。
ストーリー的には、ロケットで帰ろうとしたポチが、ロケットに約束を破られて、乗船拒否。
怒ってしまってロケットを懲らしめる。。そんな感じだそうです。

攻撃されてぐるぐる回るロケットは、コードブロックでプログラミングしています。
ふき出しの「ああああああああああああああああああああ」もプログラミングだったんですね(笑)
世界観がめっちゃ楽しくて面白いです♪
歩く人
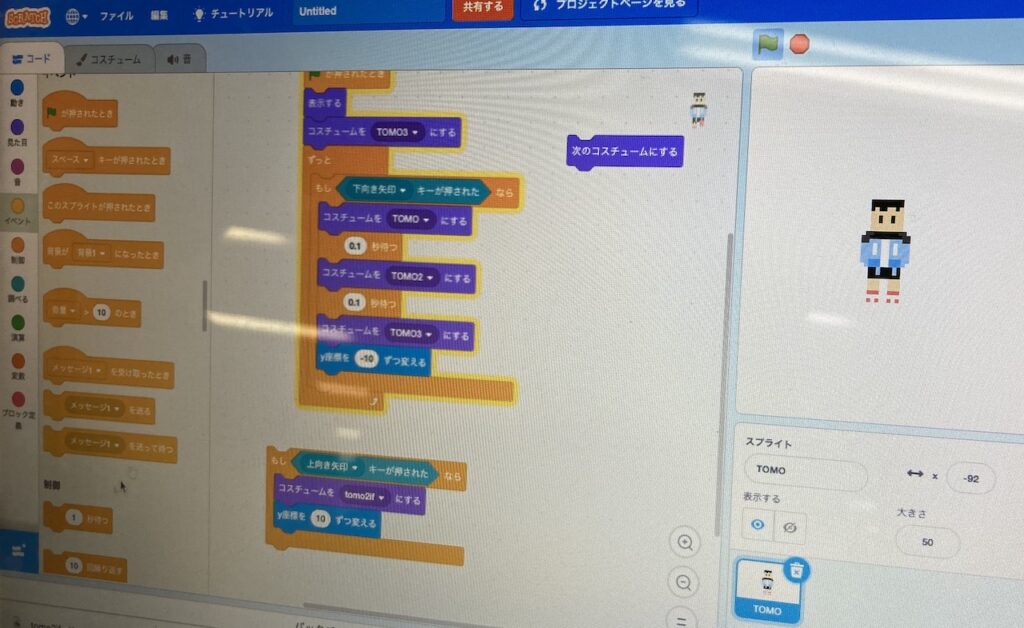
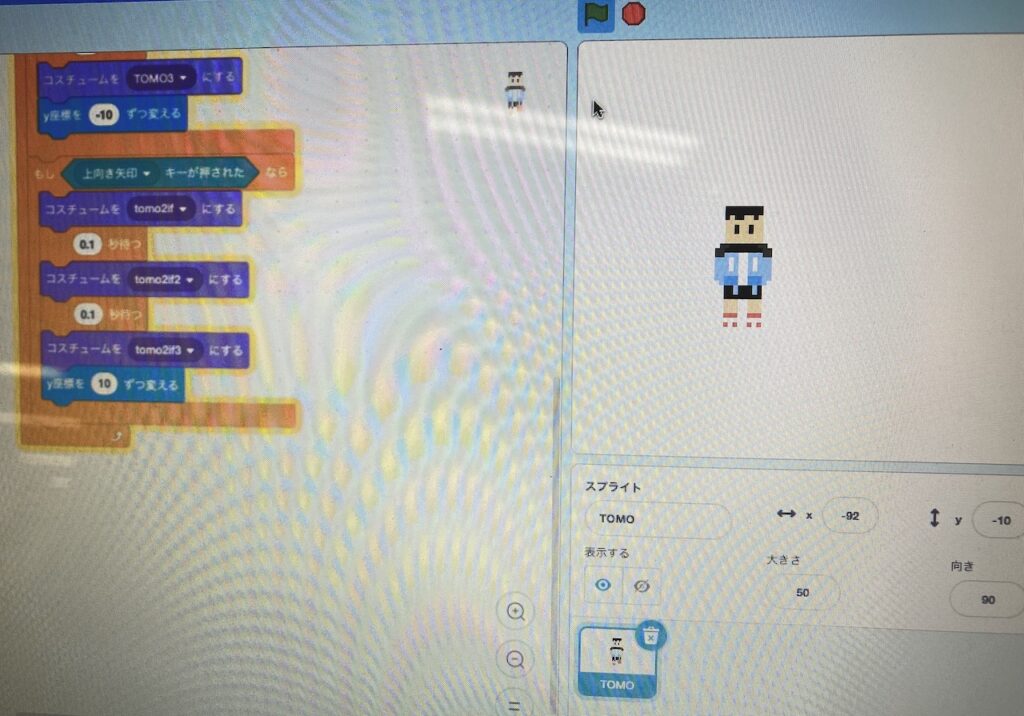
こちらは歩く人です。
LITALICOワンダー渋谷校で教えてもらいながら、2回のレッスンで進化しました。

上下左右のキーを押すと、前後左右に歩くようにプログラミングされています。
キャラクターもコードブロックも両方ともギャラクシー★メテオが楽しみながら製作しました。
見た目と動きはシンプルですが、なかなかの量のプログラミングでした。
スゴいぜ!
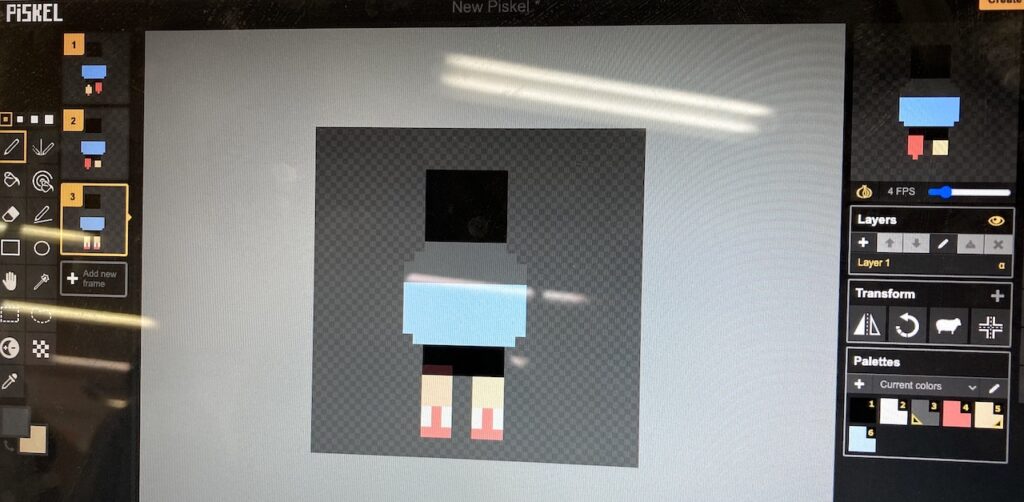
パラパラ漫画のドット絵は、Piskelを使いました。

今回、LITALICOワンダー渋谷校の先生に教えて頂いたのが、Piskelというドット絵アプリです。
Google Chromeのブラウザ上で動くアプリで、パラパラ漫画のようなドット絵を作れます。
こちらを使って、Piskel上で製作したドット絵をScratchのスプライトに設定してしていました。
めっちゃ根気イイなあ。

前進するときは、3つのスプライトを設定して、コードブロックで表示を変えているようです。
この表示が切り替わることで、パラパラ漫画の要領で歩いている感じを出しています。
スゴイなぁ。。
こちらの歩く人、Scratch上で公開しました。
ゲームのキャラクターパーツに使ってもらってもイイかなぁ って言ってました(笑)
▼Piskelへの外部リンクはこちら。
最後まで読んで頂いて、ありがとうございました。
気前の良い、みなさまに感謝してます。



コメント