みなさま、こんばんは!
今日は突然の大雨とカミナリでびっくりでした。
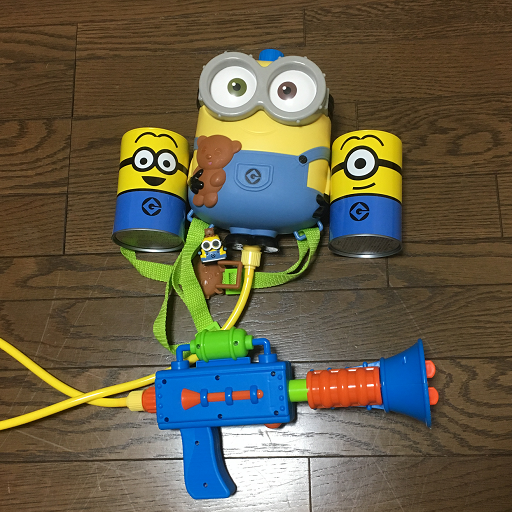
ギャラクシー★メテオがつくった
バンブルビー(もちろん変形するぞ!)

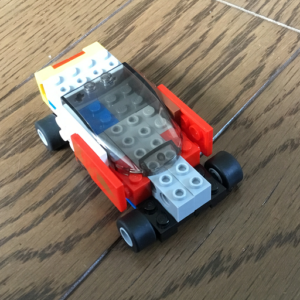
これは、バンブルビーです。
ギャラクシー★メテオがレゴで作ったオリジナル作品です。
このフォームは、クルマモードです。

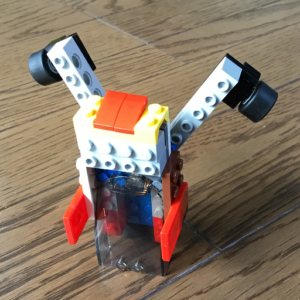
おぉ! バンブルビーに変形しました。
カワイイですね(笑)

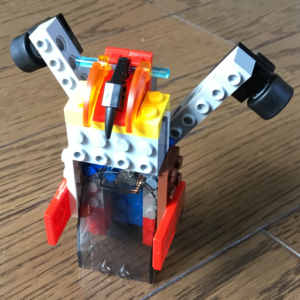
マスクモードです。
バンブルビーは、戦うときにマスクをシャキーンとかぶります。
そのイメージが良くでていると思います。
少ないパーツで想像力を形にできるのって、スゴイと思います。
投稿数が68記事目となりました!
最近は表示スピードがちょっと遅くなってきたような。。。

そんな感じがしてたので、ホームページの表示スピードをチェックしてみました。
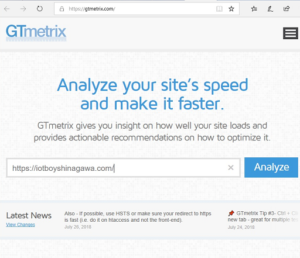
GTmetrix でトップページのURLを分析します。
表示スピードの分析スタートです!

ドキドキしますね(笑)
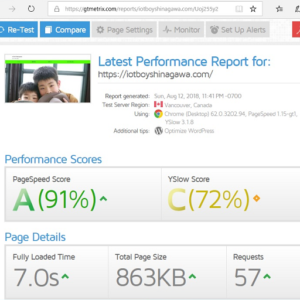
分析が完了して、結果がでました。

パフォーマンスレベルは、まずますのイイ感じですが、左下の「Fuly Loaded Times」が、7.0sとなっていました。
完全表示まで7秒だと、ちょっと遅く感じてしまいます。
さっそく、ネット上の記事を参照にして、サイト表示の高速化対策を打つことにしました!
バズ部のみなさま
有益な記事ありがとうございます。
WordPressを使った表示の高速化は、バズ部のみなさまによる
「WordPress高速化|1秒前半で表示する誰でもできる簡単な方法」という記事を参考にしました。

この中で紹介されている、2つの方法を今回は実行しています。
ワードプレスの有名なプラグインで、サイトの表示速度が驚くほど速くなりますよ!
EWWW Image Optimizer で
表示スピードがなんと2倍の速さに!
今回一番のオススメは、WordPress プラグインのEWWW Image Optimizer です。

めっちゃ速そうですね!
このプラグインは、画像を最適化することで、ページの表示スピードを向上させます。
画像データを圧縮したり、画像についている説明データ(メタデータ)を削除したりして、データ量を少なくします。
このプラグインを導入すると、今までの記事の画像データだけでなく、これからアップする画像データもあわせて、自動的に最適化してくれます。
超便利だなぁ!

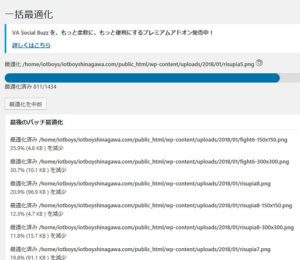
今までWordPressに保存したデータを一気に最適化しているところです。
保存した画像データは、自動的に加工されたりするので、2-3倍のファイル数を一括最適化することになります。
今回は、1,434個のデータを、約30分かけて最適化しました。
・・・表示が重かった訳だ(笑)
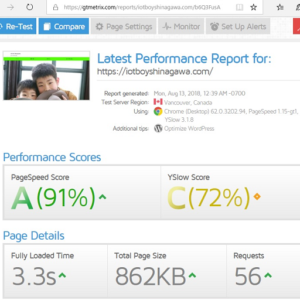
完了後、もう一度 GTmetrix でトップページのURLを分析します。

じゃじゃーん! 結果がでました!
左下の「Fuly Loaded Times」が、なんと、
改善前 7.0s → 改善後 3.3s にスピードアップしています。
実に、50%超の表示スピードの改善です! 超嬉しいです♪
W3 Total Cache で
改善の定着化を目指します。
次に、W3 Total Cache のプラグインを設定しました。

この W3 Total Cache は、データを保存しているサーバー以外に、いろいろな場所にキャッシュとして残っているデータをつかって、サイトの表示スピードを向上させるしくみです。
ですので、何回もサイトに遊びにきて頂いた方の表示スピードを改善できるというプラグインです。
お得意様向けのサービス向上策ですね(笑)
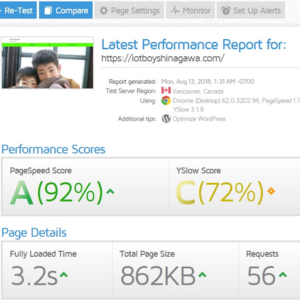
この対策後に、GTmetrix でトップページのURLを分析してみました。

じゃーん、PageSpeed Scoreが、1%改善して、92%のパフォーマンスになりました♪
左下の「Fuly Loaded Times」も、0.1s 改善して、
改善前 3.3s → 改善後 3.2s にスピードアップしています。
対策成功です! 嬉しいなぁ♪
今回、楽しんでサイトの表示スピードの向上に取り組めました。
経験がないので、ドキドキでしたが、思ったより簡単にパフォーマンスの改善に成功しました!
なんといっても、簡単にいろいろと対策が打てる、WordPressのプラグインを開発して頂いたみなさまと、有益なプラグインの使い方を情報共有して頂いたバズ部のみなさまのおかげ様だと思っています。
みなさまのおかげ様で、トップページの表示スピードが向上しました。
ありがとうございます!
最後まで読んで頂いてありがとうございます。
気前のいい皆さまに感謝してます。
追伸です。
設定して2時間ぐらい後に、W3 Total Cacheの設定が
うまくいっていなかったと思われるエラーが発生しました。
現在、W3 Total Cache のプラグインの使用を、いったんストップしています。
エラーの原因がわかったら、再チャレンジしてみます!
追伸です(その2)
最終的に、キャッシュを使った表示スピードの改善は、
WP Fastest Cache と WP Fastest Cache Premium を採用しました。
これで、改善後 3.2秒 → 最速 2.3秒 への改善に成功しています。
モバイルサイトの表示スピードも改善できました!
オススメです↓




コメント
[…] 3.2秒でトップページの高速表示に成功!オススメのWordPressプラグイン。 みなさま、こんばんは! 今日は突然の大雨とカミナリでびっくりでした。 ギャラクシー★メテオがつく&h […]