皆さま、こんにちは!
昨日と今日は夏の暑さが一段落して、涼しい風がとても気持ちいいですね!
ブログのトップページ表示の高速化
今回は、モバイルサイトの高速化に挑戦!

前回まで、WordPressのプラグインを使って、このブログのトップページ表示の高速化を進めてきました。
PC環境では、かなり読み込み速度が速くなって、表示されるまでの時間が短くなっています。
今回は、課題と思われるモバイル環境での表示スピードの改善をします。
Google先生が提供している、Test My Site 日本語版 に教えてもらいながら
シンプルで簡単にできる方法を探して実践しました(笑)
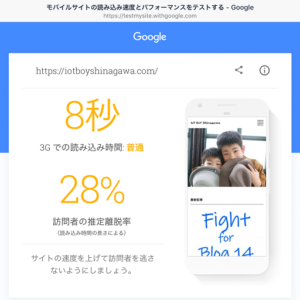
改善前のテスト結果
【標準接続(3G)】

「普通」ですね(笑)
3G環境だと8秒かかるという結果でした。

レベル的には、特に良好→良好→普通→要改善 の4段階があるようです。
現在、普通の一番右端のあたりにいますね。
ここから、普通以上を目指して、改善方法を実践しました!
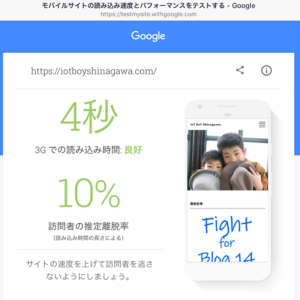
改善後のテスト結果!
(改善方法は後ほど)
まずは、改善結果をご紹介します。

じゃじゃーん!
読み込み時間が、なんと半分の4秒に短縮されました。
めっちゃ嬉しいです♪

パフォーマンスも良好で、パフォーマンス上位のサイトと同程度です!
なぜか、「仕事」「教育」と同じ業種で比較されています(笑)
読み込み速度は、業界トップクラスのサイトと同程度ですね♪
まずは、Google先生に
メールで詳しく教えてもらいます。
モバイルサイトの表示スピードを改善したいのですが、
どの要素に目をつけると良いか、その部分の情報収集が大事です。

Test My Site でのテスト結果の最後に、Google先生から結果の詳細を教えてもらえる、「無料レポートを取得」というボタンがあります。
こちらをポチっと押して、Googleアカウントに登録しているメールアドレスを入力します。
しばらくすると調査レポートがメールで届きました。


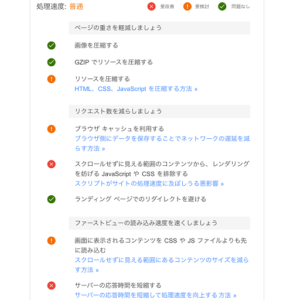
PC版の表示スピードを改善していたので、読み込みスピードに一番影響を与えると思われる、画像やデータの圧縮については対応済でした。
残りの改善できそうな項目をみると、この項目が気になりました。
「サーバーの応答時間を短縮する」
この項目を簡単に改善できる方法をご紹介します!
キャッシュを使って表示スピードを上げる
WordPressのプラグイン(効果はバツグンだ)

WP Fastest Cache です。
今回、こちらをインストールしました。
モバイルサイトの表示スピードの改善は、有料版の WP Fastest Cache Premium で対応可能となります。
現在(2018/08/18)の価格が$39.99usd です。クレジット払いか、PayPalで購入できます。
効果はバツグンだったので、1回飲みに行ったと思って、試してみるのも良いかもしれません(笑)

WP Fastest Cache Premium を購入して、ZIP形式のプラグインファイルをダウンロードします。
WordPressの「プラグインを追加」→「プラグインのアップロード」を選びます。
上記の画面になりますので、「参照」ボタンを押して、「ZIP形式のプラグインファイル」をアップロードしてください。
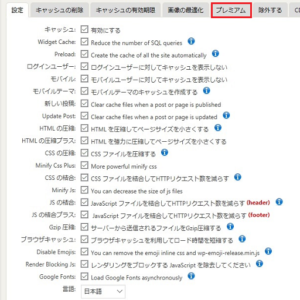
最後に、プレミアムの画面にいって、ボタンを押すと実装完了です。

設定については、詳しいことはわからないので、「全部にチェック」しています(笑)
大丈夫。大丈夫。
サイト表示の高速化の実践に
ものすごく役にたった
オススメの記事をご紹介します。
今回、一連のサイト表示の高速化に関して、【WordPress高速化】6秒→2秒に!プラグインだけで簡単に速度改善する方法 というブログ部さんの記事を参考にしました。

こちらでご紹介されている方法を実践して、スピードアップをしています。
ブログ部さん、ありがとうございます!
サイト表示の高速化を目指すためのプラグインの中に、地味なのですがサイトの書きかけのときに下書きしたデータを整理するプラグインがあります。

Optimize Database after Deleting Revisions です。
初めて、このプラグインを使って最適化をした際、いままで溜めこんだ下書きデータが一気に整理されて、スッキリしました。
データも断捨離が必要みたいです(笑)
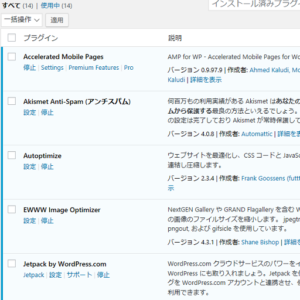
あと、使用するWordPressのプラグインを絞って、使っていないWordPressのプラグインを削除しました。

現在、14個のプラグインを使用しています。
Accelerated Mobile Pages
Akismet Anti-Spam (アンチスパム)
Autoptimize
EWWW Image Optimizer
Jetpack by WordPress.com
Optimize Database after Deleting Revisions
Smart Custom Fields
VA Social Buzz
VaultPress
WebSub/PubSubHubbub
WP Fastest Cache
WP Fastest Cache Premium
WP Multibyte Patch
WP Social Bookmarking Light
太字のWordPressプラグインは、トップページの高速表示で特に効果が高かったものです。
WP Fastest Cache Premium 以外は無料ですので、ぜひぜひ試してみてください。
超おススメです!

WordPressって、プラグインをつかって簡単にいろいろ改善方法を試せるので、めっちゃ素晴らしいです!
(多くのプラグインを使用すると、表示スピードとトレードオフの関係になります。ほどほどがオススメです)
最終改善結果!
効果はバツグンだ。
いろいろと試してみた結果を、もう一度Google先生に聞いてみました。
メールで無料レポートを送ってもらいます。


サイト表示は、「良好」です。
「サーバーの応答速度を改善する」が問題なしになりました!
今回、モバイルサイトの読み込み速度を改善したのですが、
結果としてPCサイトの読み込み速度も改善しました!
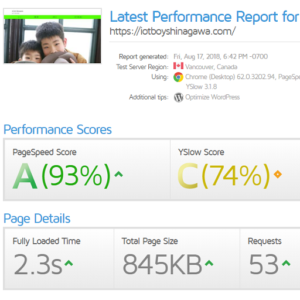
GTmetrix でのテスト結果も、こちらの通りです。

なんと、最速の2.3秒です!
(時間帯によって、Fully Loaded Timeがバラツクことはあります)

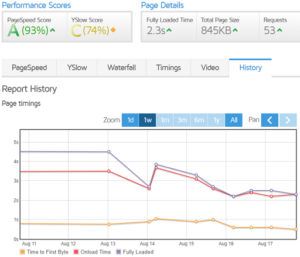
この夏、8月13日から、サイトの表示スピードの高速化を試行錯誤して、今日(8月18日)の最速設定に落ち着きました。
上のグラフから、最初に表示が遅かったときから、試行錯誤して徐々に表示スピードが上がっていっていることが分かります。
(下に行くほど、表示時間が短い=表示スピードが早い)
WordPressのプラグインを使って結構簡単に設定できたのですが、結果を見るたびにドキドキでした。
大人の夏の自由研究な感じで、とても楽しかったです(笑)
最後まで読んで頂いてありがとうございます。
気前のいい皆さまに感謝してます。



コメント
[…] (3G)8秒→4秒に高速化♪ Test My Site でGoogle先生にモバイルサイトの読込速度と改善方法を教わりました!皆さま、こんにちは! 昨日と今日は夏の暑さが一段落して、涼しい風がとても気 […]